728x90
반응형
-
공통점
: 의미 없이 요소를 묶는 태그 -> container
: 웹이 단순한 문서에서 벗어나 형태를 갖게 되었기 때문에 자주 사용된다. -
차이점
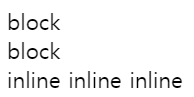
: div 태그는 block-level로 한 줄 전체 영역을 차지한다.
: span 태그는 inline-level로 한 줄에 여러 영역이 들어갈 수 있다.
: div의 margin은 4방향 모두 적용이 되며, span의 margin은 양옆으로만 적용이 된다.
<div>block</div> <div>block</div> <span>inline</span> <span>inline</span> <span>inline</span>
반응형
'웹UI > HTML_CSS' 카테고리의 다른 글
| 2021.03.08) HTML/CSS - div, span/선택자, margin, padding (0) | 2021.03.08 |
|---|---|
| 2021.03.05) HTML/CSS - basic (0) | 2021.03.05 |
| css 폰트 (font-family), 줄간격(line-height) (0) | 2021.01.12 |
| HTML 블록(block)& 인라인(inline) (0) | 2021.01.10 |
| HTML) 시멘틱 웹, 시멘틱 마크업 (0) | 2021.01.10 |
댓글