728x90
반응형
1. vscode 자동 저장
ctrl + , 로 설정 진입 -> auto save 검색

- off : 수동 저장
- afterDelay : 수정 후 몇 초 후 저장 (ms단위로 디폴트 1000) -> Auto Save 밑 Auto Save Delay 에서 설정
- onFocusChange : vscode의 현재 탭 이외의 곳을 클릭하면 저장됨
- onWindowChange : vscode 외의 창을 클릭하면 저장됨
2. vscode Live Sever

vscode 좌측 메뉴 바에서 Extensions 클릭 (단축키 ctrl + shift + x)
-> Live Sever 검색 -> Install

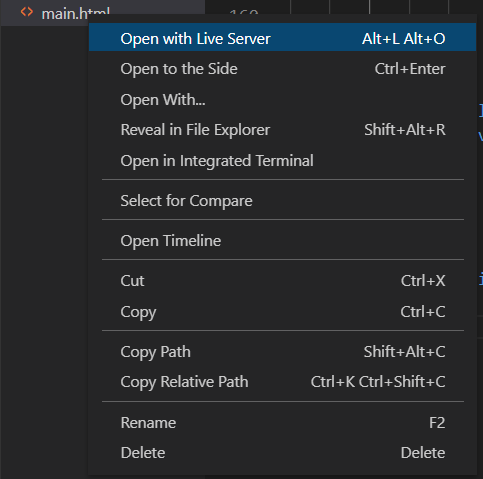
html 파일 우클릭 -> Open with Live Server 선택
반응형
'웹UI > HTML_CSS' 카테고리의 다른 글
| HTML/CSS - overflow: hidden; 으로 특정 영역만 보이게 (0) | 2021.03.23 |
|---|---|
| HTML/CSS - display: flex; (요소를 수평 구조로 정렬) (0) | 2021.03.19 |
| HTML/CSS - 이미지 정렬, 이미지의 일부만 노출 (0) | 2021.03.18 |
| HTML/CSS - CSS float과 inline block (블록 스타일을 위로 정렬) (0) | 2021.03.11 |
| 2021.03.10) HTML/CSS - css속성 overflow, boxsizing 등 (0) | 2021.03.10 |
댓글